Tutorial Praktis: Membuat Child Sidebar Sticky dengan Mudah (HTML dan CSS)
Di dalam artikel ini, Anda akan mempelajari langkah-langkah praktis untuk membuat child sidebar yang sticky dengan mudah. Tutorial ini cocok untuk pemula yang ingin meningkatkan tampilan website mereka dengan menambahkan fitur sidebar yang selalu terlihat saat halaman di-scroll.
Sidebar Sticky
Sidebar yang sticky atau menempel adalah elemen web yang tetap terlihat di layar saat pengguna menggulir halaman. Berbeda dengan fixed, position fixed selalu menempel pada jendela browser. Penerapan position fixed biasa ditemukan pada komponen navbar. Posisi sticky akan tampil seperti elemen static pada umumnya. Namun yang berbeda, komponen ini akan mulai melekat ketika posisi scroll Anda melewati komponen ini. Sangat keren bukan!
Fitur ini sangat berguna untuk navigasi dan meningkatkan pengalaman pengguna. Pada tutorial ini, kita akan membuat sidebar sticky dengan menggunakan HTML dan CSS.
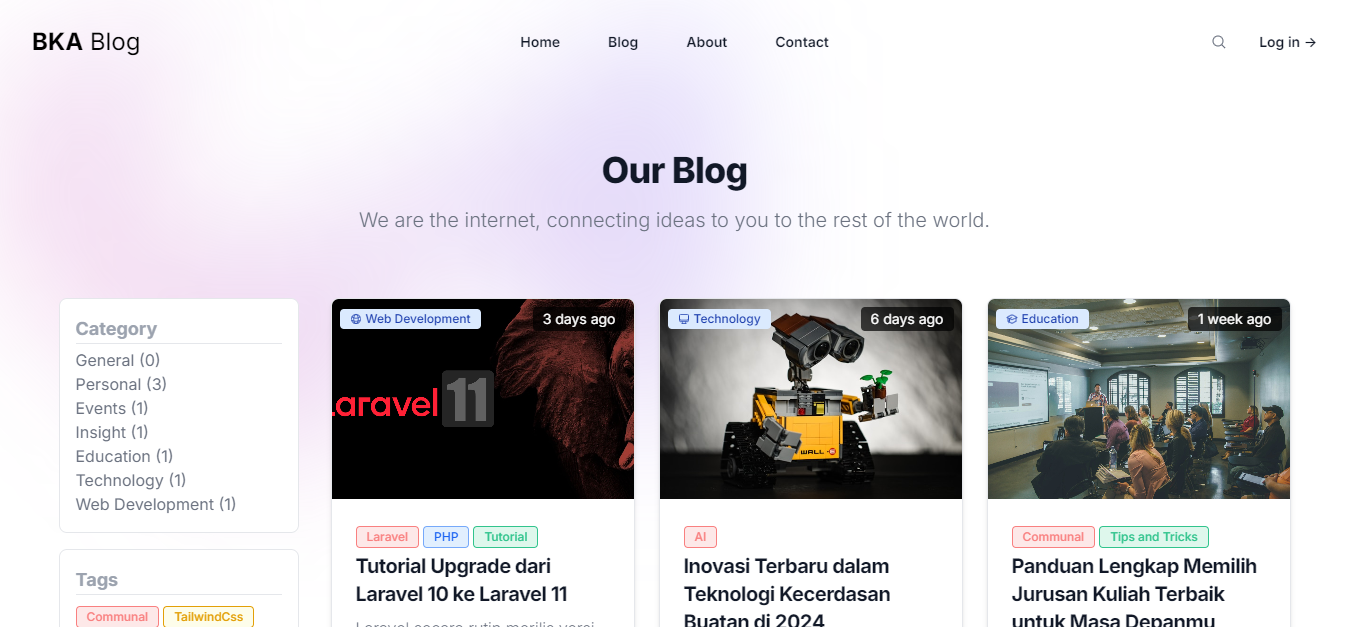
Contoh aplikasi navbar sticky pada web blog ini:
Implementasi
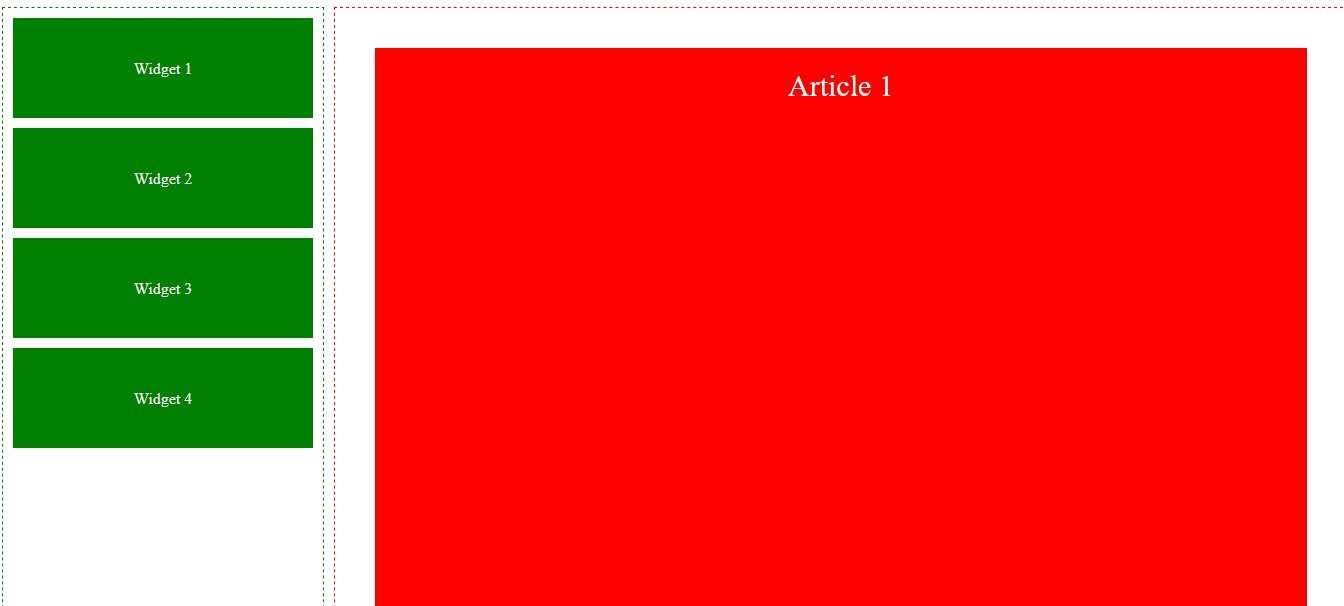
Untuk mempermudah dalam proses pembuatan mari kita sederhanakan menjadi kerangka yang sederhana.
Kerangka HTML
Berikut adalah kode HTML lengkap yang digunakan untuk membuat child sidebar sticky. Kode ini terdiri dari struktur dasar HTML yang mencakup sidebar dan konten utama.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>BKA - Child Sidebar Sticky</title>
<link
rel="stylesheet"
href="style.css"
/>
</head>
<body>
<section class="wrapper">
<aside class="sidebar">
<div class="widget">Widget 1</div>
<div class="widget">Widget 2</div>
<div class="widget">Widget 3</div>
<div class="widget">Widget 4</div>
</aside>
<div class="content">
<article>Article 1</article>
<article>Article 2</article>
</div>
</section>
</body>
</html>
Kerangka CSS
Di bawah ini adalah kode CSS lengkap untuk membuat sidebar sticky. Kode ini akan memastikan sidebar tetap berada di posisi yang diinginkan saat halaman di-scroll.
/* style.css */
body {
margin: 0;
padding: 10px;
box-sizing: border-box;
}
.wrapper {
display: flex;
gap: 10px;
width: 100%;
}
.sidebar {
padding: 10px;
border: dashed 1px green;
display: flex;
flex-direction: column;
gap: 10px;
width: fit-content;
position: relative;
}
.widget {
width: 300px;
background: green;
height: 100px;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
.widget:last-child {
position: sticky;
top: 10px;
}
.content {
border: dashed 1px red;
padding: 40px;
width: 100%;
display: flex;
flex-direction: column;
gap: 16px;
}
article {
min-height: 100vh;
background: red;
text-align: center;
padding-top: 20px;
color: white;
font-size: 30px;
}
article:nth-child(even) {
background: blue;
}
Breakdown
Kerangka HTML
1. Struktur Dasar
Pastikan file html anda memiliki struktur kerangka dasar html yaitu tag <html> <head> dan <body>. Jangan lupa untuk menghubungkan file css ke dalam file html Anda pada bagian <head>.
2. Section Utama
<!-- index.html -->
<section class="wrapper">
<aside class="sidebar">
<div class="widget">Widget 1</div>
<div class="widget">Widget 2</div>
<div class="widget">Widget 3</div>
<div class="widget">Widget 4</div>
</aside>
<div class="content">
<article>Article 1</article>
<article>Article 2</article>
</div>
</section>
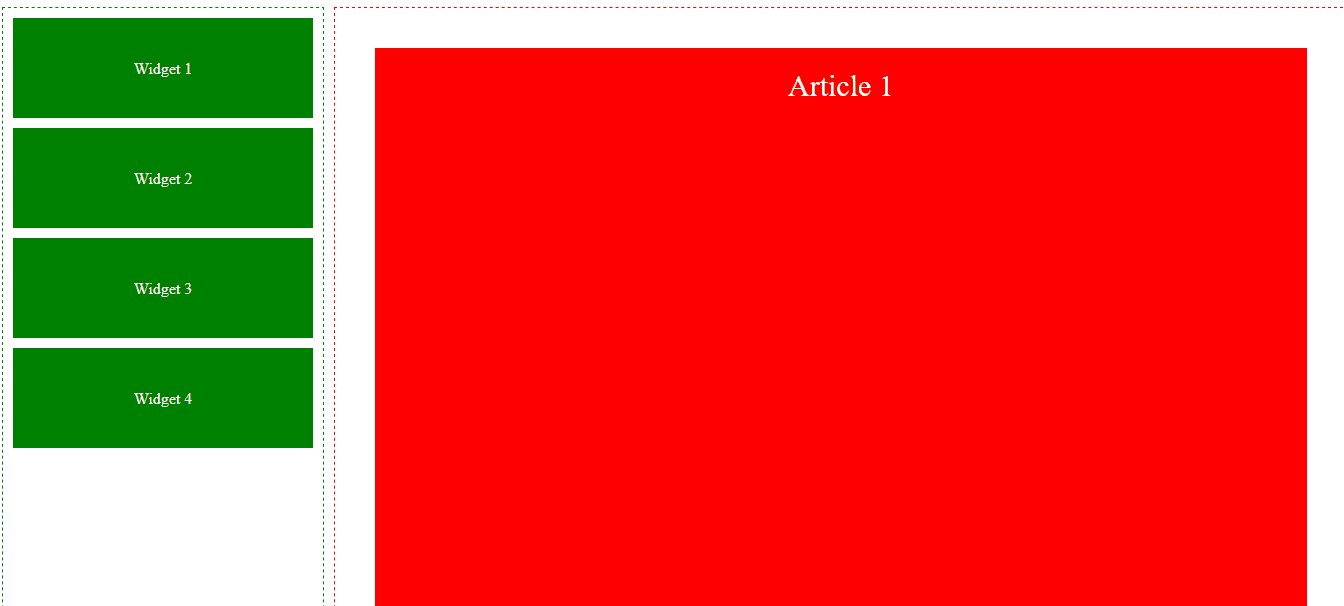
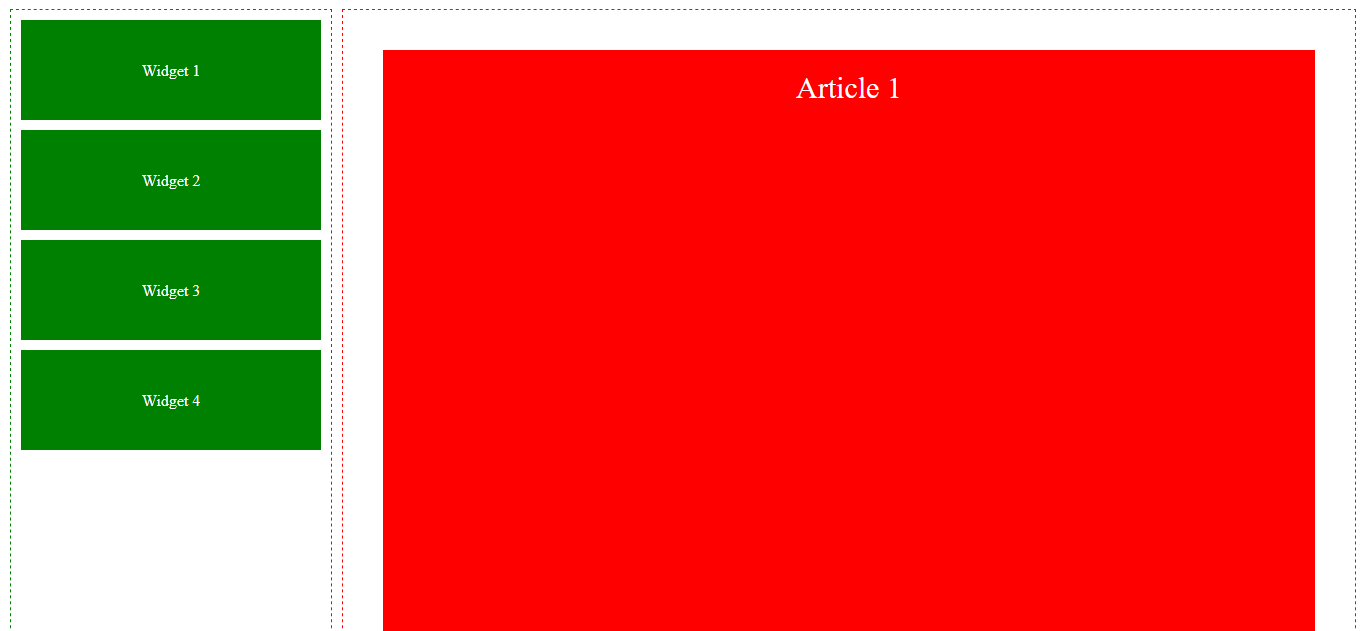
Di studi kasus ini, section utama memiliki 2 komponen, yakni sidebar dan content. Section utama kita beri tag <section> dengan class wrapper yang akan menampung sidebar dan content. Selanjutnya sidebar kita tandai dengan tag <aside> yang kita beri class sidebar. Dan konten utama ditandai dengan tag <div> dengan class content.
2.1. Sidebar
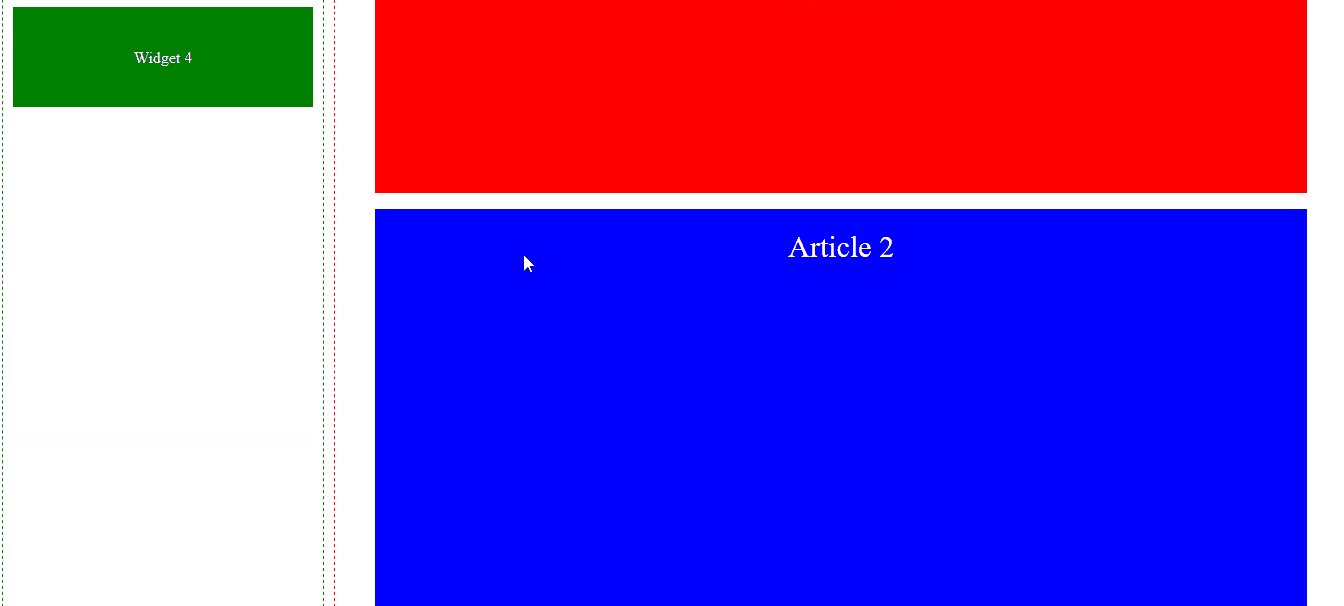
Sidebar merupakan topik bahasan utama kita pada artikel ini. Di dalam elemen ini terdiri dari beberapa widget yang akan kita buat sticky, atau dengan kata lain menempel di jendela browser ketika Anda terus scroll halaman. Pada studi kasus ini, kita tidak akan membuat sidebar secara keseluruhan menempel, namun hanya pada elemen widget terakhir.
Widget atau bisa kita sebut sebagai aksesoris tool adalah elemen penunjang pada sebuah halaman yang berguna untuk berbagai fungsi. Sebagai contoh, menampilkan semua kategori, tags, archive atau apapun yang dapat berguna melengkapi sebuah halaman. Terkadang widget yang kita buat jumlahnya melebihi batas panjang halaman browser, sehingga pendekatan yang kita pakai adalah hanya membuat sticky elemen widget yang dirasa penting.
2.2 Content
Content akan menampung sejumlah artikel atau konten utama dalam sebuah halaman. Di dalamnya terdapat beberapa artikel yang ditampilkan.
Article secara umum merupakan cuplikan dari sebuah artikel yang utuh. Ditampilkan sebagai daftar pada halaman untuk mempermudah dalam memilihnya.
Kerangka CSS
Section utama kita bungkus ke dalam class wrapper dengan layout sederhana berupa display flex. Ini akan memisahkan sidebar dan content secara horizontal.
/* style.css */
.wrapper {
display: flex;
gap: 10px;
width: 100%;
}
1. Sidebar
Sidebar akan menampung beberapa widget dengan arah vertikal, maka kita perlu mengatur display flex dengan direction column (vertikal).
/* style.css */
.sidebar {
padding: 10px;
border: dashed 1px green;
display: flex;
flex-direction: column;
gap: 10px;
width: fit-content;
position: relative;
}
Pada cuplikan kode di atas, terdapat beberapa properti. Yang perlu diperhatikan pada properti position, kita perlu mengaturnya menjadi relative sebagai syarat, agar widget di dalamnya dapat menjalankan sticky.
2. Widget
Widget dapat berisi berbagai macam fungsi yang Anda butuhkan. Anda dapat merubah properti sesuai dengan kebutuhan.
/* style.css */
.widget {
width: 300px;
background: green;
height: 100px;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
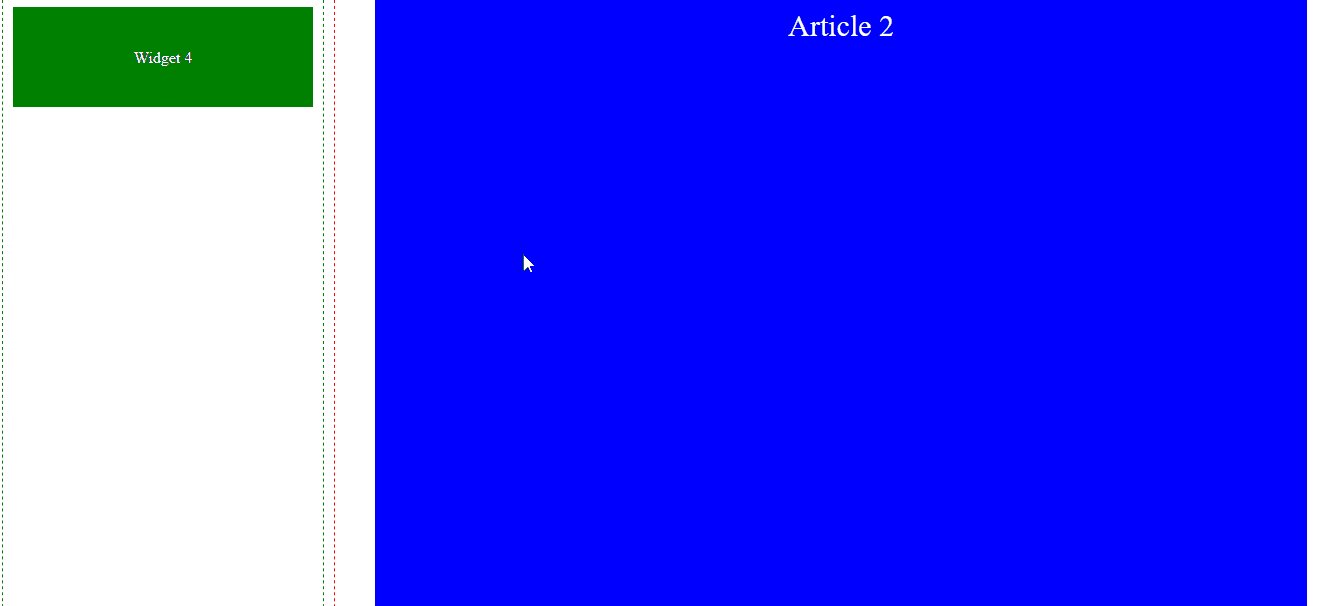
Widget target yang akan kita terapkan efek sticky, adalah elemen terakhir dari 4 widget yang kita buat. Kita dapat dengan mudah memilihnya dengan menggunakan CSS Selector.
/* style.css */
.widget:last-child {
position: sticky;
top: 10px;
}
Kita dapat menggunaka pseudo class :last-child untuk memilih sebuah element terakhir pada group. Elemen ini harus merupakan siblings atau setingkat dengan class yang kita targetkan.
Target harus diberikan properti position: sticky dan inset top, karena kita akan membuatnya menempel pada atas halaman dengan jarak 10-pixel. Pemberian nilai inset ini wajib, meskipun Anda tidak ingin memberi jarak dari batas halaman ke elemen. Jika anda tidak ingin ada jarak, anda dapat memberi nilai top: 0px.
3. Content dan Article
Pemberian style pada bagian ini sepenuhnya sesuai selera anda. Agar tutorial ini berjalan dengan lancar, kita setting properti agar halaman dapat di-scroll dan kita dapat melihat efek sticky dengan sempurna.
/* style.css */
.content {
border: dashed 1px red;
padding: 40px;
width: 100%;
display: flex;
flex-direction: column;
gap: 16px;
}
article {
min-height: 100vh;
background: red;
text-align: center;
padding-top: 20px;
color: white;
font-size: 30px;
}
article:nth-child(even) {
background: blue;
}
Catatan Penting
-
Untuk menerapkan efek sticky pada elemen html, penting untuk mengatur position pada komponent parent. Untuk kasus di atas, position relative kita berikan ke class sidebar sebagai parent dari element widget. Pada dasarnya position parent yang disupport untuk sticky adalah
relativeatau position selain static. - Pada elemen yang diberikan efek sticky (widget), perlu diberikan position: sticky dan setidaknya memiliki 1 inset position (top, bottom, left dll.) pada kasus ini, kita menggunakan properti top, agar ketika menempel, letak komponen memiliki jarak x-pixel dari atas jendela browser.
- Target akan mulai menempel apabila posisi halaman ketika di-scroll berpotongan dengan elemen target.
-
Keistimewaan sticky adalah ia dapat menempel dan lepas pada halaman. Elemen target akan menempel sepanjang tinggi parent-nya. Pada kasus ini, widget akan terus menempel sepanjang
sidebar. Karena kita menggunakan displaflexpada secton utama, maka panjang sidebar sama dengan elemen content. Dengan demikian selama anda menggulir halaman untuk mencari artikel, elemen widget target akan terus sticky, hingga elemen content habis.
Dengan mengikuti tutorial ini, Anda telah berhasil membuat child sidebar yang sticky dengan menggunakan HTML dan CSS. Fitur ini akan meningkatkan navigasi dan memberikan pengalaman pengguna yang lebih baik. Jangan ragu untuk menyesuaikan kode sesuai kebutuhan proyek Anda. Selamat mencoba!
Referensi :
Discussion (0)
Are you sure you want to delete this comment?
Replies to this comment, will also deleted. This action cannot be undone.
ID
:
Contain Replies
:
Comment Content
: